

- #HOE TO LOAD FREE FONTS TO ADOBE FONT KIT HOW TO#
- #HOE TO LOAD FREE FONTS TO ADOBE FONT KIT UPDATE#
- #HOE TO LOAD FREE FONTS TO ADOBE FONT KIT PRO#
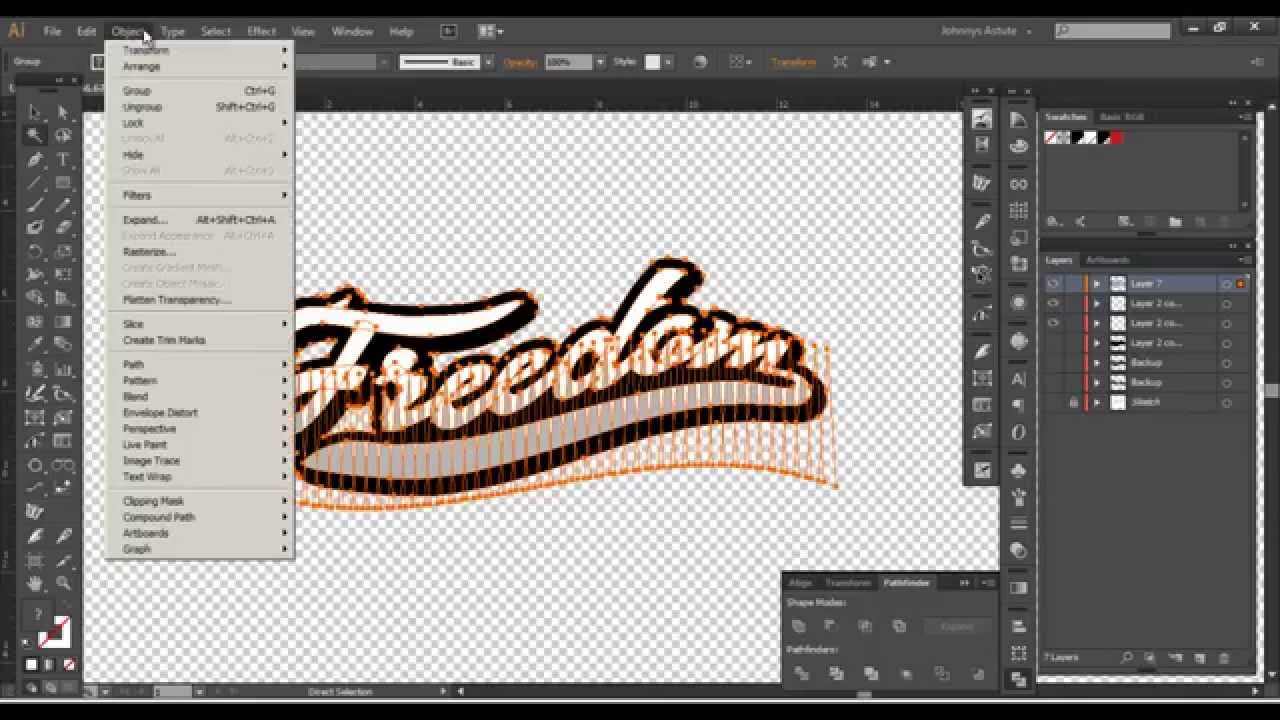
This is where things get a bit confusing. Select the font to use in your presentation by going through the font library, select by clicking +USE FONTS (there are a lot of ways to view and search for fonts, and there are thousands of fonts).

For our example, we are looking at Typekit through a web browser, which has the most options.
#HOE TO LOAD FREE FONTS TO ADOBE FONT KIT HOW TO#
HOW TO FIND AND INSTALL ADOBE TYPEKIT FONTSĪdobe Typekit is a hybrid app that is web-based, and can also be viewed through the Adobe Creative Cloud app and most Adobe applications (PhotoShop, Illustrator, InDesign, etc.). Note: PowerPoint may need to be restarted for the font to become available in the font menu. At TLC, we use PowerPoint for Windows and Mac and Apple Keynote – we can confirm Typekit fonts are available for all of them. Once the Adobe Typekit font is selected and synced to the computer, the font is available in other applications. Yes, if we are talking about desktop PowerPoint and Keynote. Adobe TypeKit is included with Adobe Creative Cloud subscriptions.Ĭan Presentation Apps Use Adobe Typekit Fonts? Php waring if there is no font list handled.Adobe Typekit is a combination between an online tool that previews fonts and an installer that adds them to a computer.Empty Kit notice added if there is not fonts in the Kit.

#HOE TO LOAD FREE FONTS TO ADOBE FONT KIT PRO#
#HOE TO LOAD FREE FONTS TO ADOBE FONT KIT UPDATE#
Fixed: Update font name to correct font family to be rendered correctly for all the fonts.Improvement: Enqueue typekit fonts in the block editor.



 0 kommentar(er)
0 kommentar(er)
